IV- SIMPLE TEXT
OBJECTIF : créer un menu d’icônes nous transférant à la page souhaitée.
Simple Text est une application permettant de créer ses propres icônes pour modifier l’icône d’un widget. Simple Text permet simplement des icônes en mode texte. Il permet aussi de créer des icônes simples via un effet de gradient. C’est tout.
On peut remplacer Simple Text par un simple pack d’icônes si on en a.
Avantages / inconvénients :
- + il s’agit d’une simple icône qui, contrairement à un widget ne consomme aucune ressource,
- + l’icône est clickable,
- – il s’agit d’une icône : non redimensionnable (on utilisera Minimalistic Text pour ça, mais lui est non-clickable),
- Il s’agit d’un simple texte, éventuellement avec un gradient, pas d’une icône complexe.
Il existe deux versions : Simple Text gratuit et la version donate (une simple clé) à 0,99$ (obligatoire pour les effets gradients).
Simple Text permet ce genre d’effet :
– Cliquer long sur une icône puis sur « Editer ».
– Effacer le texte qui s’affiche sous l’icône. « Screen 1 » ici.
– Cliquer sur la visualisation de l’icône.
– Choisir « Pack d’icônes d’ADWTheme ».
– Choisir « Simple Text ».
C’est là que, si on possède un pack d’icônes, on peut choisir directement des icônes toutes faites.
– Je triche, j’ai déjà fait mes icônes. A la première utilisation, il n’y a que les 4 premières.
- Simple Text : texte seul sans effet.
- Simple : texte avec effets (ombre …)
- Simple bleu : texte sans effet, icône colorée sans effet.
- Simple orange : texte avec effets sur icône avec effets.
– Choisir « Simple ».
– Ecrire le texte qu’on souhaite voir apparaitre.
Les 3 icônes en haut à droite permette de changer la police, les effets de texte, la couleur.
J’ai modifié la taille du texte.
« Auto-ajustement » permet d’ajuster la taille du texte pour que ça entre dans l’icône. Pas très beau car les icônes sont écrites en textes de taille différente.
– Clic sur l’icône quadrillée tout en bas.
– « Sauvegarder le style » : Pour les autres écrans, il suffira de choisir l’icône enregistrée pour que les régalages soit tous les même.
– « Sauvegarder l’icône » quand on a fini.
Pour savoir sur quelle page je suis, j’utilise une icône colorée par par page.
– Choisir « Simple » orange. le reste est identique.
Penser à changer la couleur de l’icône si vous ne voulez pas du orange.
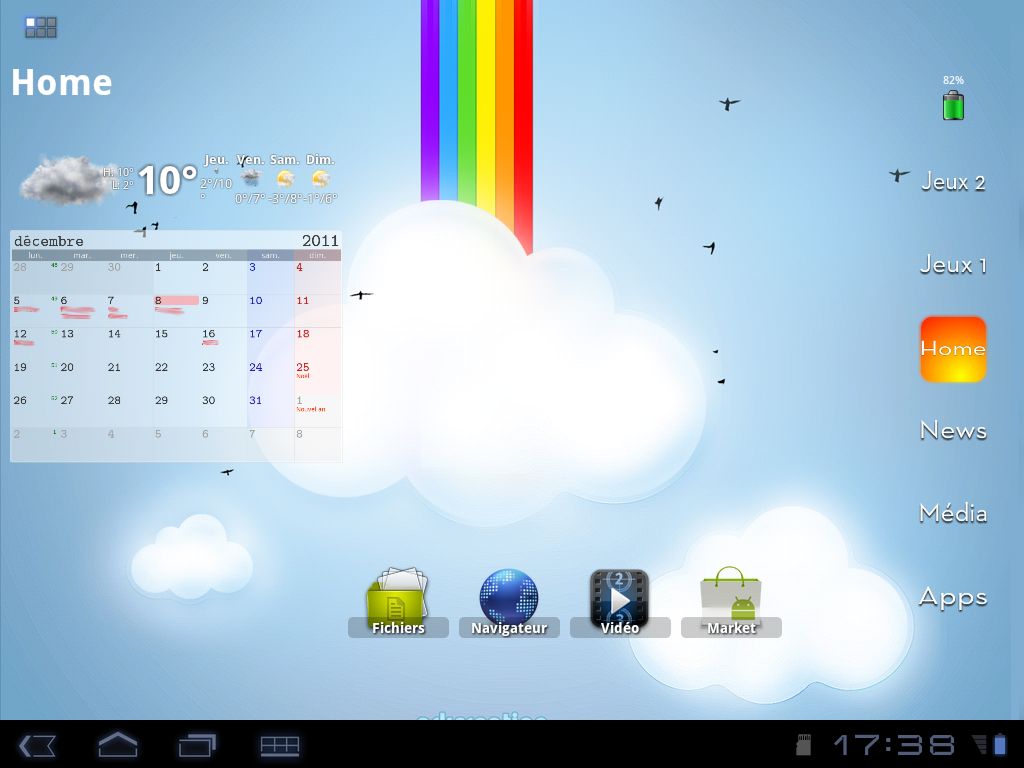
RESULTAT :
On a maintenant une belle page.
A partir de cette page, on peut aller vers toutes les autres fait il faut bien revenir.
==> Faire la même opération pour CHAQUE page. Je vous vois déjà vous effondrer. Rassurez-vous, ça va très vite ! Souvenez-vous, toutes vos icônes sont déjà enregistrées, à l’exception de l’icône colorée de chaque page.
Il ne reste qu’à trouver un nom pour chaque page et vous pouvez naviguer.
On en est maintenant quasi au résultat de la vidéo au début du tutoriel.
C’EST TERMINE !!!!
On va voir maintenant comment ajouter des titres aux pages, quelques effets d’embellissement et la méthode n°2 de navigation avec Minimalistic text.




![fb-20111209-174906 [800x600]](http://www.jbmm.fr/wp-content/uploads/2011/12/fb-20111209-174906-800x600-300x225.jpg)
![fb-20111209-174918 [800x600]](http://www.jbmm.fr/wp-content/uploads/2011/12/fb-20111209-174918-800x600-300x225.jpg)
![fb-20111209-174927 [800x600]](http://www.jbmm.fr/wp-content/uploads/2011/12/fb-20111209-174927-800x600-300x225.jpg)
![fb-20111209-174933 [800x600]](http://www.jbmm.fr/wp-content/uploads/2011/12/fb-20111209-174933-800x600-300x225.jpg)
![fb-20111209-174940 [800x600]](http://www.jbmm.fr/wp-content/uploads/2011/12/fb-20111209-174940-800x600-300x225.jpg)
![fb-20111209-174946 [800x600]](http://www.jbmm.fr/wp-content/uploads/2011/12/fb-20111209-174946-800x6001-225x300.jpg)
![fb-20111209-175002 [800x600]](http://www.jbmm.fr/wp-content/uploads/2011/12/fb-20111209-175002-800x6001-225x300.jpg)
![fb-20111209-175024 [800x600]](http://www.jbmm.fr/wp-content/uploads/2011/12/fb-20111209-175024-800x6001-225x300.jpg)
![fb-20111209-175044 [800x600]](http://www.jbmm.fr/wp-content/uploads/2011/12/fb-20111209-175044-800x6001-225x300.jpg)
![fb-20111208-151523 [800x600]](http://www.jbmm.fr/wp-content/uploads/2011/12/fb-20111208-151523-800x600-300x225.jpg)



2 réflexions au sujet de « Tutoriel : modifier l’apparence des Archos Gen9 »
bravo et merci…énorme travail de synthèse…
entre toi et thocan nous sommes gâtés !!!!
mon home est ,grâce à toi ,une merveille !
Gros Taff
Merci